고정 헤더 영역
상세 컨텐츠
본문
새로 도입된 CSS기능들 중 작업할 때 많이 사용이 될 것 같은 기능들을 정리해 보았다.
의사 클래스(pseudo-class)
이론적으로 CSS에서 의사 클래스는 선택하고자 하는 HTML 요소, 아이디, 클래스 선택자에게 특별한 상태를 명시할 때 사용한다.
실무에서 사용하면서 의사클래스는 css작성 할 때 사용법만 잘 터득하고 있으면 코드의 길이를 간결하게 만들어 주는 거 같다.
대표적인 의사 클래스
- 동적 의사클래스 :link, :visited, :hover, :active, :focus
- 상태 의사 클래스 :checked, :enabled, :disabled
- 구조 의사 클래스 :first-child, :nth-child, :first-of-type, :nth-of-type
- 기타 의사 클래스 :not, :lang
의사 클래스 사용 문법
<div>
<button>버튼</button>
</div>
button:hover{background: pink;}새로 추가 된 의사 클래스
:has
지정한 요소에 해당되는 모든 요소를 선택할 수 있다.
사용 예시
:has(태그) 자식 요소에 있는 모든 태그를 선언한다.
:has( +태그) 형제 요소에 있는 모든 태그를 선언한다.
<p>가 포함된 div에 css를 영역할 때 예시는 아래와 같다.
<div class="box">
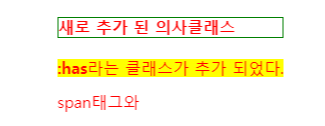
<h4>새로 추가 된 의사클래스</h4>
<p><strong>:has</strong>라는 클래스가 추가 되었다.</p>
<span>span태그와</span>
</div>
div.box:has(span){color: red;} // 자식요소로 span을 가지고 있는 모든 div태그에 적용
div.box h4:has(+ p){border: 1px solid green;} // div 안에 h4바로 뒤에 있는 모든 p태그 적용
accent-color
이 속성은 태그의 스타일링을 강조 할 때 사용하는 옵션이지만 form요소 태그들의 스타일링(라디오, 체크박스, 레인지 슬라이드)에만 사용할 수 있는 css속성 작업을 하다 보면 사파리, 크롬에 css가 다르게 먹히는 경우가 있는데 해당 속성을 사용하면 통일시킬 수 있다. 모든 브라우저에서 적용된다.
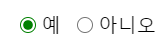
Radio Input 적용
<fieldset>
<label>
<input type="radio" name="ans" value="yes" checked />
<span>예</span>
</label>
<label>
<input type="radio" name="ans" value="no" />
<span>아니오</span>
</label>
</fieldset>
<style>
input[type="radio"] {
accent-color: green;
width: 10px;
height: 10px;
}
</style>
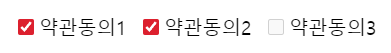
checkbox Input 적용
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
input[type="checkbox"] {
accent-color: #DC202E;
width: 1em;
height: 1em;
vertical-align: middle;
}
</style>
<body>
<fieldset>
<label>
<input type="checkbox" name="policy" value="policy01" checked />
<span>약관동의1</span>
</label>
<label>
<input type="checkbox" name="policy" value="policy02" checked />
<span>약관동의2</span>
</label>
<label>
<input type="checkbox" name="policy" value="policy03" disabled />
<span>약관동의3</span>
</label>
</fieldset>
</body>
</html>
'개발' 카테고리의 다른 글
| 프로젝트에서 놓치기 쉬운 버그를 찾아라! ESLint와 Prettier 활용법 (0) | 2023.08.04 |
|---|---|
| 라즈베리파이4B 세팅 과정 (0) | 2023.07.28 |
| 데이터베이스 작동 원리 이해하기 (0) | 2023.07.14 |
| 아이폰 safe area 영역 대응 env(safe-area-inset-*) (0) | 2023.07.07 |
| [DeadLock] 데드락 ( 교착 상태 ) (0) | 2023.07.03 |




